


- #Lightgallery conditionally open install
- #Lightgallery conditionally open code
- #Lightgallery conditionally open license
Especially when you have a large sheet of data with a lot of rows and columns. The reader needs to see all the data, but we also want to draw attention to some rows based on a condition. In this week’s post, I answer a question from Dawna, a member of one of our training programs. She wanted to highlight the entire rows in a data set when the value in a cell in the row matched a value in a cell outside the table.įor this scenario, we can use Conditional Formatting. This is a great feature of Excel that brings life to our spreadsheets and makes them much easier to read.Ĭonditional formatting also makes your files dynamic and interactive. The user can quickly change the cell that contains the criteria and the matching rows will be highlighted. In the image above I changed the value in cell E3 to 6.
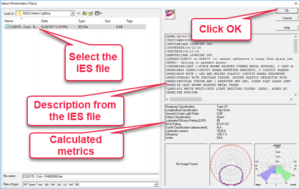
Start by deciding which column contains the data you want to be the basis of the conditional formatting.The video above walks through these steps in more detail: Let's get it set up! Setting Up the Conditional Formatting All rows that contain a 6 in column E are immediately formatted with the font & fill color I specified in the conditional formatting rule.Ĭonditional formatting is a fun feature that your boss and co-workers will love. On the Home tab of the Ribbon, select the Conditional Formatting drop-down and click on Manage Rules….Select the cell in the first row for that column in the table.In my example, that would be the Month column (Column E). That will bring up the Conditional Formatting Rules Manager window. Under Format values where this formula is true, you are going to write a very simple formula.Under Select a Rule Type, choose Use a formula to determine which cells to format.This will open the New Formatting Rule window. The formula should set the cell that you want the conditional formatting applied from equal to the first cell in the column that you already identified in Step 1. To ensure that the conditional formatting applies to all of the rows in the table, we need to change the absolute relative referencing.So in our example the formula would read =$E$3=$E$6. In other words, we are going to remove that dollar sign in front of the 6 in our formula. Click on the Format… button to choose whatever format options you like.You can either manually delete it, or you can hit F4 twice to accomplish this step. Your New Formatting Rule window should look something like this: Conditional Formatting Rule You can change the font, the fill, the border, etc. Once you hit OK, you will be taken back to the Conditional Formatting Rules Manager window. Here you will see the rule that you just created. You can click on Apply, but at this point the rule will only be applied to cell E6 because that is the cell you started from and it is what's listed in the Applies to field. We want to extend this rule to the whole table. To do that, click on the icon to the right of that field (it has an upward facing arrow) and select the range of the entire table.
#Lightgallery conditionally open license
If you are creating an open source application under a license compatible with the GNU GPL license v3, you may use this project under the terms of the GPLv3.In the example, this would be the data ranging from B6 to G1002 (=$B$6:$G$1002).Ĭlick Apply one more time and the new formatting applies to the entire data set. Purchase a lightGallery Commercial License at /posts/lightgallery-plugin Open source license
#Lightgallery conditionally open code
With this option, your source code is kept proprietary. If you want to use lightGallery to develop commercial sites, themes, projects, and applications, the Commercial license is the appropriate license.
#Lightgallery conditionally open install
You can Install lightgallery and its modules using the Bower package manager. Lightgallery supports all major browsers including IE 8 and above.


 0 kommentar(er)
0 kommentar(er)
